انتخاب رنگ | پیشنهاد چند سایت انتخاب ترکیب رنگ در طراحی

در اسلایدسازی وقتی تصمیم میگیرید از اسلایدهای استاندارد و قالبهای از پیشتعیینشده فاصله بگیرید و طراحی خود را کمی اختصاصتر کنید، یکی از نخستین چالشهای شما انتخاب ترکیب رنگ است.
البته مسئلهی انتخاب و ترکیب رنگ صرفاً به اسلایدسازی و پاورپوینت محدود نیست. برای طراحی وبسایت، بروشور، جلد کتاب، قالب پستهای اینستاگرامی و به طور کلی هر نوع طراحی بصری، لازم است ترکیب رنگ جذابی را انتخاب کنید.
شاید طراحان و گرافیستهای حرفهای در این موارد صرفاً به سلیقهی خود اعتماد کنند (که البته معمولاً چنین نیست)، اما کسانی که تخصص طراحی ندارند و ناگزیر درگیر انتخاب پالت رنگ شدهاند، معمولاً به سراغ سایتها و سرویسهایی میروند که در این زمینه کمک میکنند.
در اینجا چند سایت را که میتوانید برای انتخاب ترکیب رنگ در طراحی به آنها مراجعه کنید معرفی میکنیم.
برای استفاده از این سایتها مهم است که مفاهیم اولیهی چرخه رنگ (دایره رنگ) را بشناسید و اصطلاحاتی مثل رنگ گرم و سرد، مجموعههای منوکروماتیک، رنگهای مجاور و مکمل را درک کنید. ضمن اینکه حداقل لازم است با مدل RGB آشنا باشید.
بنابراین مطالعه و مرور درسهای زیر را فراموش نکنید:
سایت palettable.io
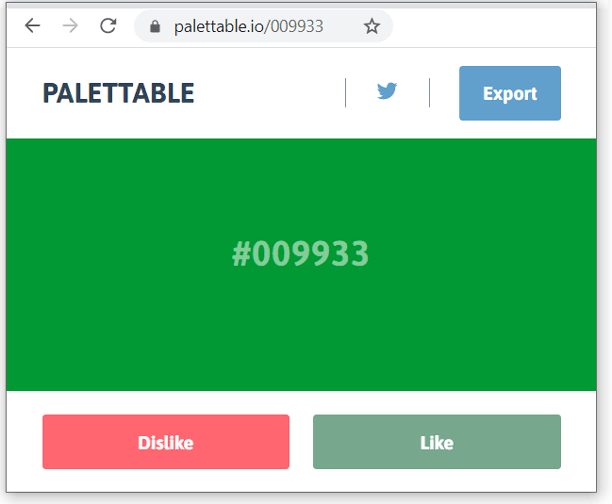
اگر هیچ نوع آشنایی با تئوری رنگ و مفاهیم مرتبط با ترکیب رنگ ندارید، شاید سایت palettable.io بتواند گزینهی خوبی برای شروع جستجوهایتان باشد.
وقتی سایت را باز میکنید، همهچیز با پیشنهاد یک رنگ آغاز میشود و سایت از شما میپرسد که آیا این رنگ را دوست دارید یا نه. با هر بار فشار دادن دکمه Dislike رنگ پیشنهادی تغییر میکند. اگر دقیقاً رنگ خاصی مد نظر شماست، میتوانید آن را در آدرس سایت تایپ یا دقیقاً روی کد رنگ که وسط صفحه نمایش داده میشود تایپ کنید و سپس دکمهی Like را فشار دهید.

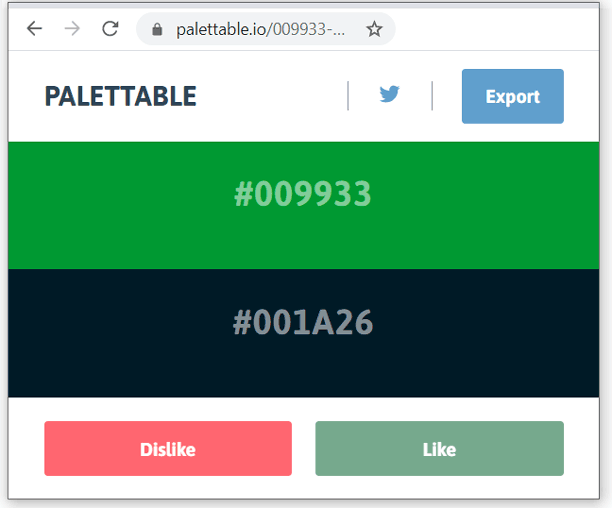
بعد از اینکه رنگ اول را تأیید کردید، رنگ دوم به شما پیشنهاد داده میشود.
در هر مرحله میتوانید رنگ پیشنهادی را با کد RGB و یا با اسلایدرهایی که به شما نمایش داده میشود تغییر دهید. پس از نهایی شدن، دکمهی Like را فشار میدهید و به سراغ رنگ سوم میروید. احتمالاً افراد مبتدی صرفاً به استفاده از دکمههای Like و Dislike اکتفا میکنند. ولی قطعاً اگر کمی صبر و حوصله به خرج دهید و با تنظیمات رنگها کار کنید، نتایج بهتری خواهید گرفت.

Palettable میتواند پالتهای رنگی با حداکثر پنج رنگ را به شما پیشنهاد دهد.
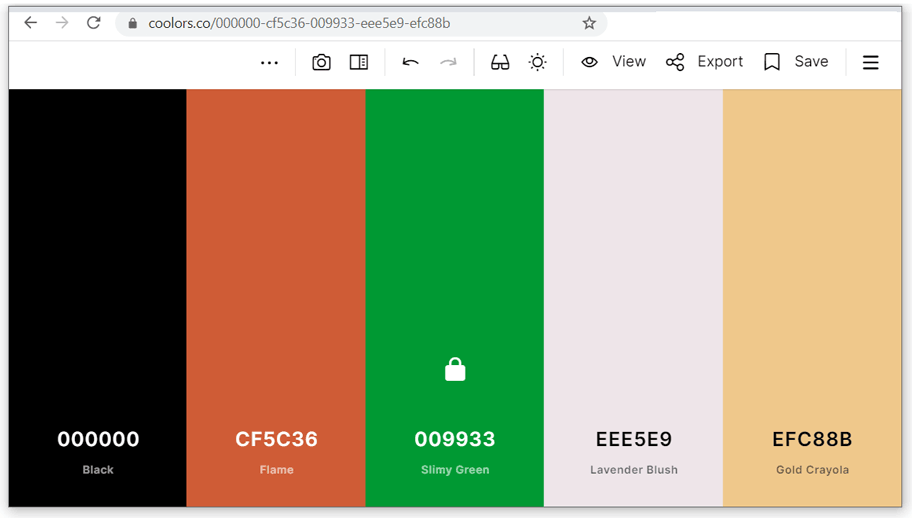
سایت Coolors.co
ظاهر سایت Coolors هم تا حد زیادی شبیه Palettable است. اما چون الگوریتم متفاوتی را برای پیشنهاد رنگ به کار میگیرد، خروجی آن با Palettable تفاوت دارد.
پس از ورود به سرویس تولید پالت رنگ، یک ترکیب رنگ تصادفی برای شما نمایش داده میشود. هر بار که دکمهی Space را فشار دهید، ترکیب رنگ دیگری به شما نشان داده خواهد شد.
هر زمان یکی از رنگها را پسندیدید (یا کد RGB مد نظرتان را اعلام کردید) میتوانید با فشار دادن آیکون قفل () که روی هر رنگ نمایش داده میشود، آن رنگ را ثابت کنید و با فشار دادن مکرر Space، سایر رنگها را تغییر دهید.
تا زمانی که تمام رنگها را بپسندید و قفل کنید، میتوانید این کار را ادامه دهید.

سایت Canva
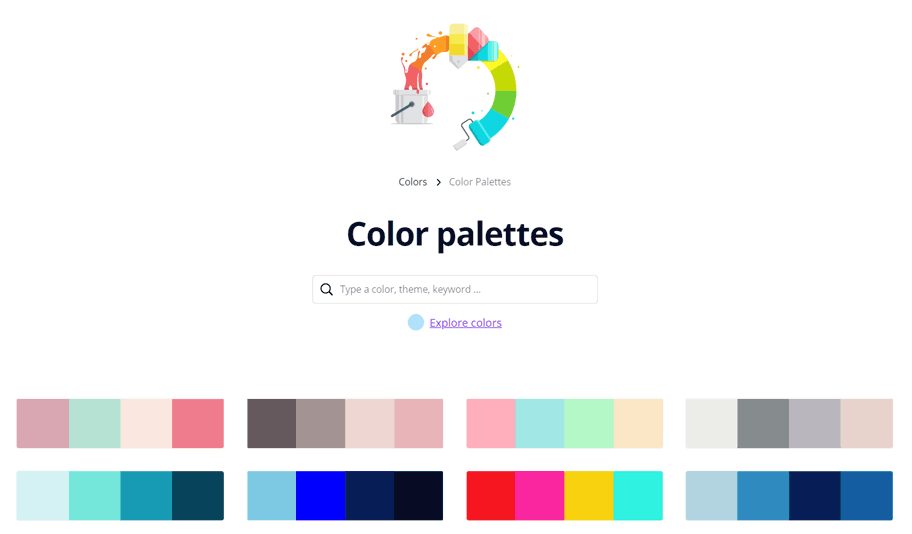
سایت Canva هم در کنار انواع خدمات خود، به کاربران کمک میکند تا پالت رنگ مورد علاقهشان را پیدا کنند.
Canva مجموعهی متنوعی از ترکیب رنگها را – بر اساس میزان استقبال کاربران – به شما نمایش میدهد و میتوانید در میان آنها ترکیبی را که به سلیقه و نیازتان نزدیک است انتخاب کنید.

امکان جستجو در میان ترکیب رنگها هم در نظر گرفته شده است که میتواند کمککننده باشد (میتوانید به عنوان نمونه، واژههایی مانند Blue، Sky و یا Sea را جستجو کنید).
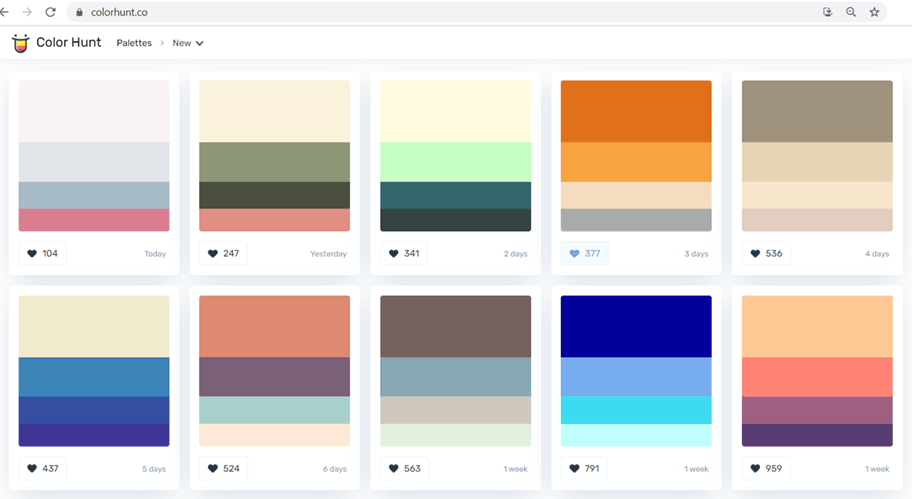
سایت Colorhunt.co
سایت Colorhunt بسیار سادهتر و مختصرتر از سایت Canva است (Canva انواع خدمات طراحی را ارائه میدهد). اما از نظر پیشنهاد ترکیب رنگ تا حد زیادی شبیه Canva است. بنابراین اگر حوصلهی وقت گذاشتن برای انتخاب دقیق رنگها و بازی کردن با کدهای RGB را ندارید و سبک Canva را میپسندید، پیشنهاد میکنیم به Colorhunt هم سر بزنید و چند ترکیب رنگ از این سایت را هم در گزینههای خود قرار دهید.

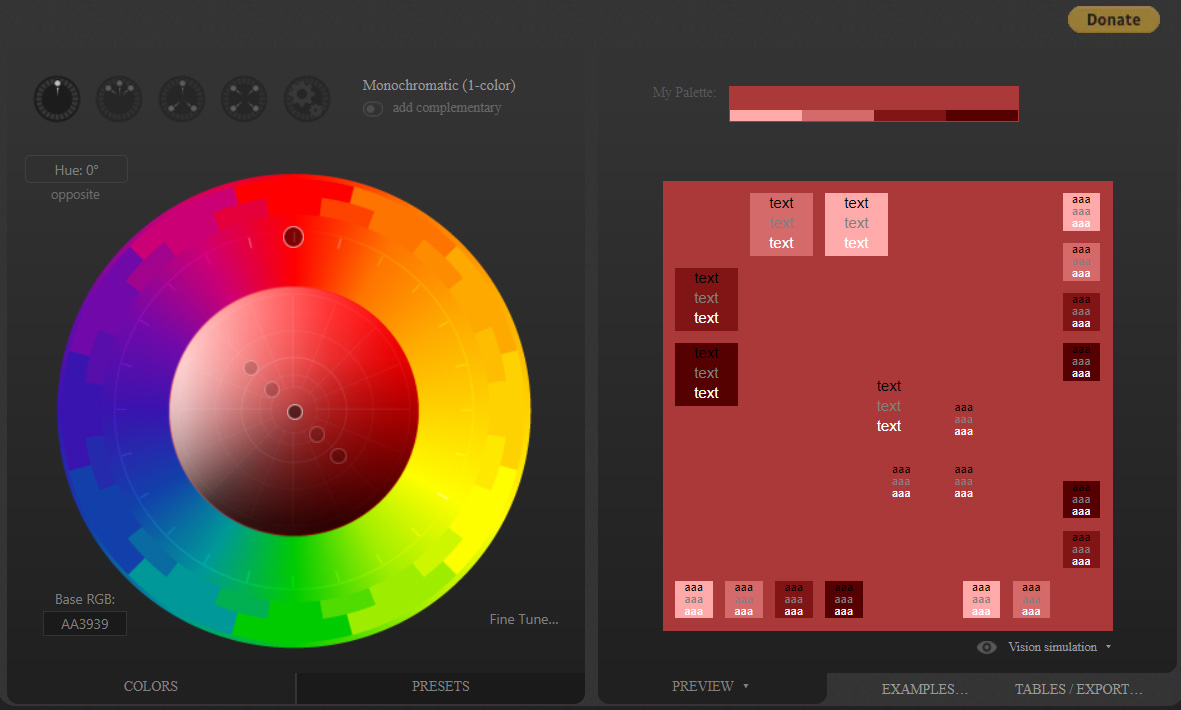
سایت Paletton.com
اگر اصطلاحات مربوط به چرخه رنگ (رنگهای مکمل، مجاور، مونوکروماتیک، سهتایی و …) را میشناسید و کمی هم وقت و حوصلهی بیشتر دارید، Paletton میتواند یک سرویس مناسب برای انتخاب رنگ در طراحی سایت یا اسلاید یا اپیکیشنها باشد.

جدا از ویژگیهایی که همهی سرویسهای پیشنهاد ترکیب رنگ در اختیار شما قرار میدهند، Paletton نتیجهی استفاده از رنگها را در یک چارچوب (سمت راست تصویر) نمایش میدهد تا بهتر بتوانید تشخیص دهید که ترکیب نهایی چگونه خواهد شد و روی اسلاید یا وبسایت یا اپلیکیشن شما چگونه خواهد نشست. این شیوهی نمایش خصوصاً از این نظر ارزشمند است که امکان شبیهسازی شرایط مختلف هم در اختیارتان گرفته است (سمت راست و پایین صفحه – گزینهی Visual Simulation).
با این شبیهساز میتوانید متوجه شوید که اگر سایت یا اسلاید یا اپلیکیشن شما در مانیتورهای مختلف، یا به صورت خاکستری یا با افزایش و کاهش شدت نور دیده شود (یا احتمالاً اسلایدهایتان را با پرینتر سیاه و سفید پرینت بگیرند)، در نهایت چه تصویری ایجاد خواهد شد و آیا ترکیب رنگها و کنتراست آنها به آنچه مد نظر شما است نزدیک خواهد بود یا نه.
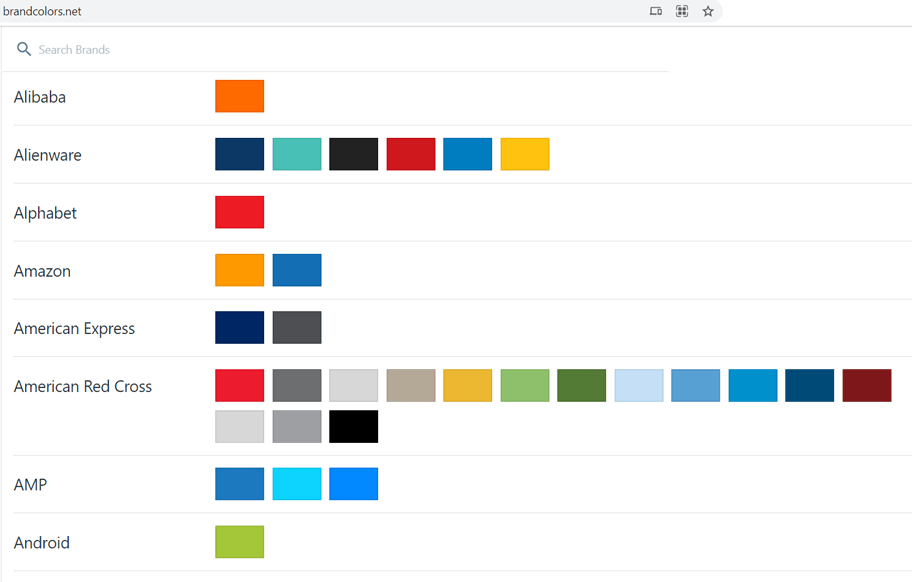
ایده گرفتن از رنگ برندهای بین المللی
اگر دوست دارید از رنگهایی که برندهای مطرح بینالمللی انتخاب کردهاند ایده بگیرید، سایت brandcolor.net هم گزینهی مناسبی محسوب میشود (البته دسترسی به این سایت توسط ایران محدود شده است).
پایگاه دادهی این سایت بسیار گسترده و متنوع است و بازدید از آن احتمالاً میتواند برایتان جذاب و مفید باشد:

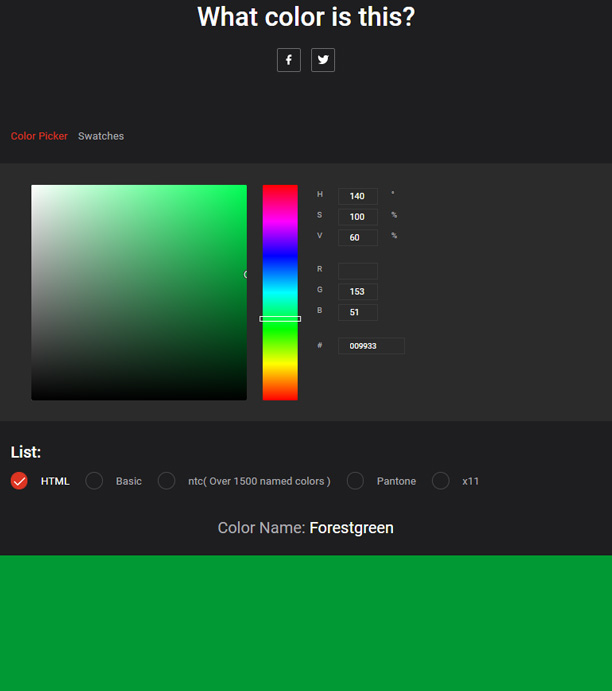
آشنایی با نام رنگها
آخرین سرویسی که در این درس معرفی میکنیم، به شکل مستقیم به انتخاب ترکیب رنگ مربوط نیست. اما میتواند کمک کند که چشم و ذهنتان بیشتر از پیش با رنگها آشنا شود. این سرویس که سایت colordesigner.io آن را ارائه کرده، نام رنگها را به شما اعلام میکند. کافی است کد RGB رنگ را بنویسید یا آن را با استفاده از پنجرهای که نمایش داده میشود انتخاب کنید. سپس نام رنگ در زیر پنجره برایتان نمایش داده خواهد شد. برای اعلام نام رنگ از چند استاندارد و پایگاه داده مختلف (از جمله ntc و Pantone) استفاده میشود که آن را هم میتوانید به سلیقهی خودتان انتخاب کنید.

اگر شما از سرویسهای دیگری برای انتخاب ترکیب رنگ استفاده میکنید و امکاناتی بیشتر یا متفاوت از آنچه سرویسهای بالا عرضه میکنند در اختیارتان قرار میگیرد، خوشحال میشویم که آن را با ما و دوستان متممی خود در میان بگذارید.
شما با عضویت ویژه در متمم، میتوانید به هزاران درس دربارهٔ موضوعات مختلف از جمله موضوعات زیر دسترسی کامل داشته باشید:
دوره MBA (یادگیری منظم درسها)
استراتژی | کارآفرینی | مدل کسب و کار | برندسازی
فنون مذاکره | مهارت ارتباطی | هوش هیجانی
فکر کردن به کمک نوشتن | تسلط کلامی | یادگیری
توسعه فردی | مهارت یادگیری | تصمیم گیری | تفکر سیستمی
کوچینگ | مشاوره مدیریت | کار تیمی | کاریزما | هدف گذاری
عزت نفس | زندگی شاد | خودشناسی | شخصیت شناسی
ترتیبی که متمم برای خواندن مطالب سری آموزش پاورپوینت و اسلایدسازی به شما پیشنهاد میکند:
- آموزش پاورپوینت و مهارت اسلایدسازی
- آموزش پاورپوینت و طراحی اسلاید چه مهارتهایی را پوشش میدهد؟
- اسلایدشیر | شبکه اجتماعی به اشتراک گذاری و دانلود اسلایدها
- یک چک لیست ساده برای طراحی اسلاید
- اهمیت فضای سفید در اسلایدسازی | از اسلایدهای متراکم پرهیز کنید
- نمایش اعداد هنگام اسلایدسازی
- توجه به مسیر حرکت چشم و جهت نگاه
- توجه به شبکه بندی در طراحی اسلاید با پاورپوینت
- آموزش پاورپوینت | کار با عکسها و تصاویر
- بررسی موردی | نمونه اسلایدهای شرکت Adobe
- بولت پوینت | چرا بولت گذاری در اسلایدسازی توصیه نمیشود؟
- چند فونت فارسی مناسب برای دانلود و استفاده در اسلایدهای فارسی پاورپوینت
- مدل رنگی RGB | مدل رنگی HSL | رنگ های CMYK
- چرخه رنگ (دایره رنگ) چیست؟ انتخاب رنگ برای طراحی و اسلایدسازی
- کتاب داستان پردازی با داده ها | آموزش مصورسازی دادهها
- انتخاب رنگ | پیشنهاد چند سایت انتخاب ترکیب رنگ در طراحی
- درباره ثروت جف بزوس | مرور گزارش مونا چلبی
چند مطلب پیشنهادی از متمم:
سوالهای پرتکرار دربارهٔ متمم
متمم مخففِ عبارت «محل توسعه مهارتهای من» است: یک فضای آموزشی آنلاین برای بحثهای مهارتی و مدیریتی.
برای آشنا شدن بیشتر با متمم به صفحهٔ درباره متمم سر بزنید و فایل صوتی معرفی متمم را دانلود کنید و گوش دهید.
فهرست دوره های آموزشی متمم را کجا ببینیم؟
هر یک از دوره های آموزشی متمم یک «نقشه راه» دارد که مسیر یادگیری آن درس را مشخص میکند. با مراجعه به صفحهٔ نقشه راه یادگیری میتوانید نقشه راههای مختلف را ببینید و با دوره های متنوع متمم آشنا شوید.
همچنین در صفحههای دوره MBA و توسعه فردی میتوانید با دوره های آموزشی متمم بیشتر آشنا شوید.
هزینه ثبت نام در متمم چقدر است؟
شما میتوانید بدون پرداخت پول در متمم به عنوان کاربر آزاد عضو شوید. اما به حدود نیمی از درسهای متمم دسترسی خواهید داشت. پیشنهاد ما این است که پس از ثبت نام به عنوان کاربر آزاد، با خرید اعتبار به عضو ویژه تبدیل شوید.
اعتبار را میتوانید به صورت ماهیانه (۲۴۰ هزار تومان)، فصلی (۶۱۰ هزار تومان)، نیمسال (یک میلیون و ۱۰۰ هزار تومان) و یکساله (یک میلیون و ۸۰۰ هزار تومان) بخرید.
توجه داشته باشید که خرید ششماهه و یکساله بهترتیب معادل ۲۰٪ و ۳۸٪ تخفیف (نسبت به خرید یکماهه) محسوب میشوند.برای اطلاعات بیشتر به صفحه ثبت نام مراجعه کنید.
آیا در متمم فایل های صوتی رایگان برای دانلود وجود دارد؟
مجموعه گسترده و متنوعی از فایلهای صوتی رایگان در رادیو متمم ارائه شده که میتوانید هر یک از آنها را دانلود کرده و گوش دهید.
همچنین دوره های صوتی آموزشی متنوعی هم در متمم وجود دارد که فهرست آنها را میتوانید در فروشگاه متمم ببینید.
با متمم همراه شوید
آیا میدانید که فقط با ثبت ایمیل و تعریف نام کاربری و رمز عبور میتوانید به جمع متممیها بپیوندید؟





نویسندهی دیدگاه : شهرزاد راسخ
واقعا رنگها به نظر من جذابترین و نشاطبخشترین چیزهایی هستند که ما توی زندگی میتونیم باهاشون سر و کار داشته باشیم.
در کنار سایتهای خوبی که متمم معرفی کرد و البته سایت Canva که من هم خیلی زیاد به منظورهای مختلف ازش استفاده میکنم و واقعا به نظرم سایت جالب و سودمندیه،
* من برای انتخاب رنگهای دلخواهم از توی صفحات وب (و بعد تولید پالت از اون رنگِ دلخواهم در صورت نیاز) از Extension کروم به نام ColorPick Eyedropper استفاده میکنم.
(روش استفادهاش هم به اینصورت هست که:
بعد از اضافه کردنش به مرورگر کروم، رنگ موردعلاقهام توی هرجایی از وب رو در نظر میگیرم، بعد روی آیکن این اکستنشن در تولبار مرورگرم کلیک میکنم.
بعد موس رو روی رنگ موردنظرم میبرم و روش کلیک میکنم و این افزونه در پنجرهی کوچکی که باز میشه کد رنگ رو بهم نشون میده. حالا میتونم اون کد رو کپی کنم و توی سایت خودم ازش استفاده کنم.
ضمن اینکه میتونم وقتی روی رنگ دلخواهم کلیک کردم از اون پنجرهی کوچکی که باز شده روی گزینهی Generate Palette کلیک کنم و حالا یه تب جدید توی مرورگرم باز میشه که همون رنگ و کدش رو بهم نشون میده. و اگه کلید Generate رو که زیر رنگ قرار داره کلیک کنم یه پالت با اون رنگ دلخواهم، بهم پیشنهاد میده.)
* ابزار دیگری هم که من در موبایل معمولاً زیاد ازش استفاده میکنم اپلیکیشن Color Picker هست.
(دایرهی کوچکِ این اپ رو بر روی تصویری توی موبایلم که رنگش موردنظرمه میبرم، بعد کدی که بهم نشون میده رو کپی میکنم و ازش در جایی که موردنظر خودم هست استفاده میکنم.)
* اپلیکیشن Color Grab هم به نظرم اپ جالبیه. تقریبا تا جایی که من متوجه شدم مشابه color picker هست و البته به ما این امکان رو هم میده که کد و نامِ رنگ دلخواهمون در بین اشیاء فیزیکی دور و برمون رو هم با گرفتن موبایل روبهروی اون شیء بدونیم و به منظور موردنظرمون ازش استفاده کنیم.